Adding and Formatting a WordPress Post
Add a post
To add a post to your WordPress website, complete the following steps:
- Write the post in a Word or Google document. You can do some formatting in that document, but you will not want to copy and paste that formatting into WordPress as it can cause issues in your html coding on the website.
- Save the document, run spellcheck AND proofread. Be sure walk away from the document and come back later to proofread again to make sure you find any errors.
- Highlight and copy the title in the document.
- From your WordPress Dashboard,
- Choose Post, Add New
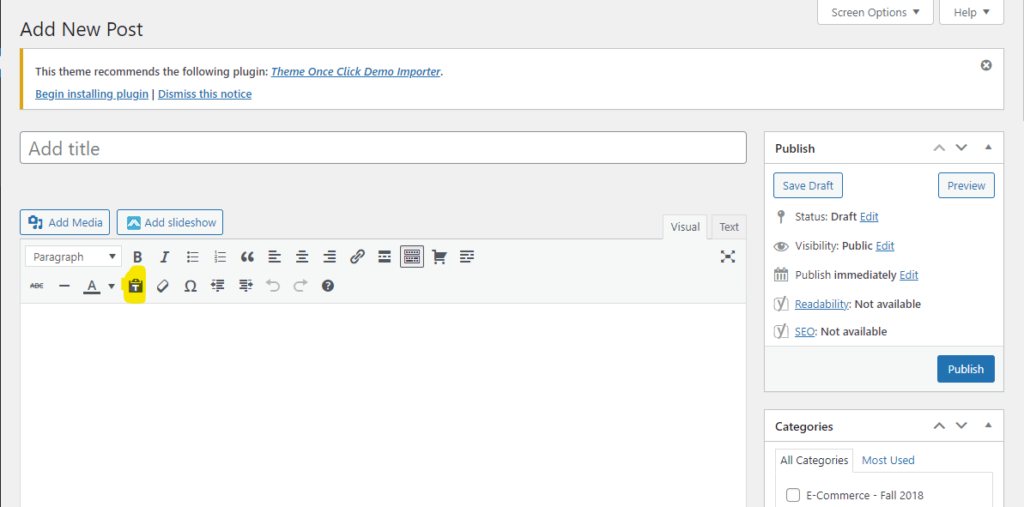
- Click on the Paste as Text icon in the toolbar (see screenshot) [insert AddPostAsTextScreenShot.png image and add Alt Text]
- Then Paste your content into the main window

Based on the content of your post, choose an appropriate Post Title remembering the importance of keywords and SEO.
The optimal length of a post title is 60 characters
Type or past your title into the “Add Title” box above the main content window. This will become the name of your post file on your website.
Choose or Create a Category for the Post
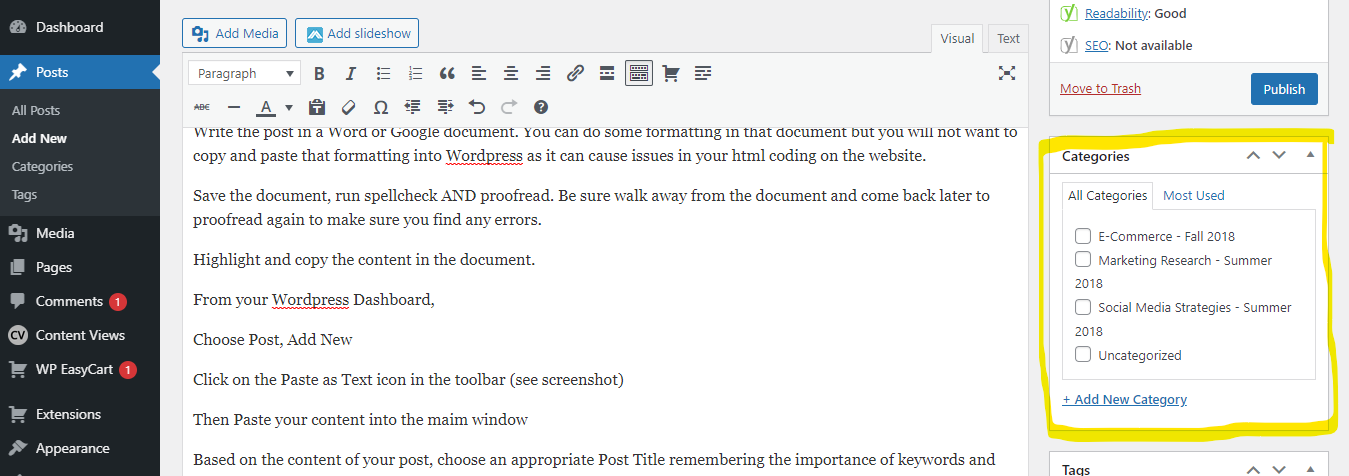
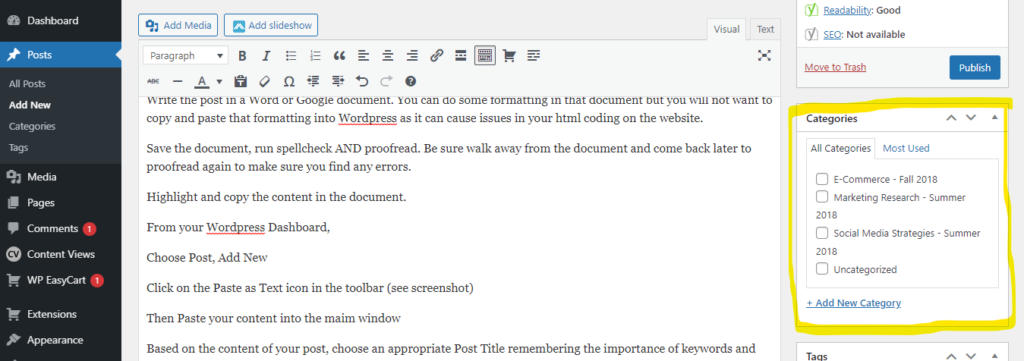
All posts must be filed in a category. You should think about what you plan on posting on your site and determine a few categories. I would suggest creating a category called Digital Marketing Assignments or Marketing Management Assignments depending on your program. (see screenshot) [insert AddCategorytoPostScreenshot.png image and add Alt Text]

If you need to Add New Category, choose that link and create the category. You can create choose to make this a Parent Category or a Child, if it is a subcategory/supporting of another existing category.
If you are writing a post that belongs in an existing category, simply put a checkmark in the box of that category. Posts can be in more than one category.
You will need to highlight and add content in sections based on the type of block you need (i.e. heading/subheading (h2,h3, etc) paragraph, numeric list, bulleted list, etc.)
Formatting a Page or Post
Proper formatting is very important for every page and post on your website. The design principles we learned in Digital Design Components should be reviewed and applied to each page and post on your website. The six principals of design are:
- Balance arranges the page elements so none of the sections are heavier than the others
- Proximity or closeness creates a bond between elements on a page
- Alignment brings order to chaos
- Repeating design elements and consistent use of type and graphics styles within a web site shows readers where to go and helps them navigate your page
- Contrast between the text size, text color, background color and pattern to keep text readable
- White space makes pages more scannable
Your content is easier to read and understand if it is organized in shorter sentences and paragraphs. If possible, call out important points with bullet points. This makes your content scannable by the reader and they are more apt to review, read and understand it. There are a few tips you can use to format pages and posts making them more inviting to scan/read:
- Short paragraphs (no longer than 3-4 lines)
- Subheads every 300 words or so
- Bullet lists and numbered lists
- Bolding and italics keywords or phrases
- Use quotes or “call-out text”
- Use images, charts, graphs, etc.
In addition to these formatting fundamentals for WordPress websites, you should also add strong and relevant imagery.
Multimedia
This does not mean search Google and download the first stock or indexed photos on the list. These photos may “match your search but they could be:
- Owned by someone,
- Copyrighted and therefore not legally usable by you
- They are already being used by someone, somewhere so they are not unique
A good place to find copyright free images can be found here
You want to source specific charts, graphs, screenshots, or high-resolution images that
- Add value
- Support and/or clarify your text
- Draw the reader’s attention
Finally you must confirm that your post looks good on a mobile device as well tablets. Google penalizes non-mobile-friendly sites. Even if your site is found, if it doesn’t look good or function well on a person’s device (mobile, tablet or computer) they will likely.
Optimize for Google/SEO
In addition to formatting for readability, you need to format for searchability. This means making sure each page and post have:
- Title
- Subheadings
- Bullet points
- Images have Alt Text
- Links Internal links – linking to other content on your site such as linking to your home page here
There are more SEO steps that can be taken after we have our post formatted and published. Once you are content with your post and formatting, click on the Publish button in the upper right-hand corner. We will address SEO in a few weeks.